
Utilizando HTML5 crea los documentos que se detallan a continuación, cada uno en un fichero diferente. No olvides validar dichos documentos en el W3C Validator para corregir los errores de sintaxis que puedan existir. Céntrate en el contenido y olvídate completamente del diseño (colores, márgenes, tamaños, bordes, etc.).
1.- Currículum Vitae
Información a incluir:
- Imagen de cabecera que contenga el texto "Currículum Vitae" (puedes buscarla en Google Images).
- Datos personales (nombre, apellidos, dirección, teléfono, correo electrónico): Utiliza una lista de definición para mostrar los datos. Incluye una fotografía personal de tipo carnet.
- Formación académica (estudios y cursos realizados): Utiliza una lista no ordenada para mostrar los datos.
- Experiencia laboral (de cada trabajo incluir el período en el que se ha estado, el nombre de la empresa y las funciones realizadas): Utiliza una lista ordenada para mostrar los datos desde el más actual al más antiguo.
- Otros datos de interés (disponibilidad de incorporación, vehículo propio, enlace a su blog personal, etc.): Utiliza párrafos para mostrar los datos.
Además, debe cumplir los siguientes requisitos:
- Según el programa que utilices, establece el charset (Codificación de caracteres) a ISO-8859-1 o a UTF-8 dentro del <head> del documento.
- Las imágenes que utilices deben estar descargadas en tu ordenador, no debes enlazarlas directamente desde Internet.
- Los títulos de cada apartado de datos deben mostrarse con la etiqueta de cabecera 2 (<h2>) e incluir un ancla.
- Debajo de la imagen de cabecera incluir un índice que mediante enlaces nos lleve directamente al ancla de cada apartado.
- Al final de cada apartado incluir un enlace con el texto Ir a inicio que nos lleve a la imagen de cabecera de nuevo.
2.- Horario instalaciones deportivas
Crea la siguiente tabla de actividades con las siguientes características:
- Según el programa que utilices, establece el charset (Codificación de caracteres) a ISO-8859-1 o a UTF-8 dentro del <head> del documento.
- Muestra el borde de las celdas pero no las colorees.
- Incluye también las celdas vacías aunque en la imagen no aparezcan.
- Para la primera fila utiliza la etiqueta th en las celdas.
- Incluye el título "Horario de actividades" a la tabla utilizando la etiqueta caption.
- El símbolo que aparece junto a los minutos no hay que incluirlo.
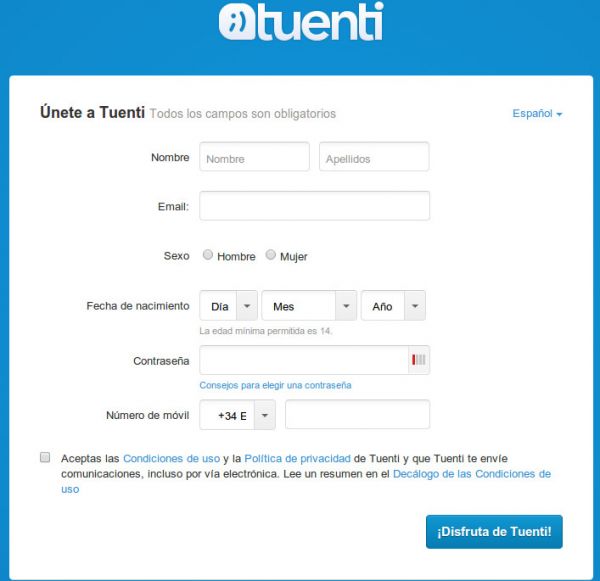
3.- Formulario de inscripción
Crea el contenido del siguiente formulario de alta en un servicio web con las siguientes características:
- Según el programa que utilices, establece el charset (Codificación de caracteres) a ISO-8859-1 o a UTF-8 dentro del <head> del documento.
- Una imagen con el logo. La imagen que utilices deben estar descargada en tu ordenador, no debe enlazarla directamente desde Internet.
- Español será un desplegable con los idiomas Español e Inglés.
- Día será un desplegable que contenga los números del 1 al 31.
- Mes será un desplegable que contenga los meses de enero a diciembre.
- Año será un desplegable que contenga este año y los tres anteriores.
- El icono al final de Contraseña no hay que incluirlo.
- El desplegable de Número de móvil sólo debe incluir la opción "+34E".
- El texto del checkbox posee varios enlaces que hay que redirigir a http://www.ticarte.com.
- ¡Disfruta de Tuenti! es un botón para enviar el formulario.

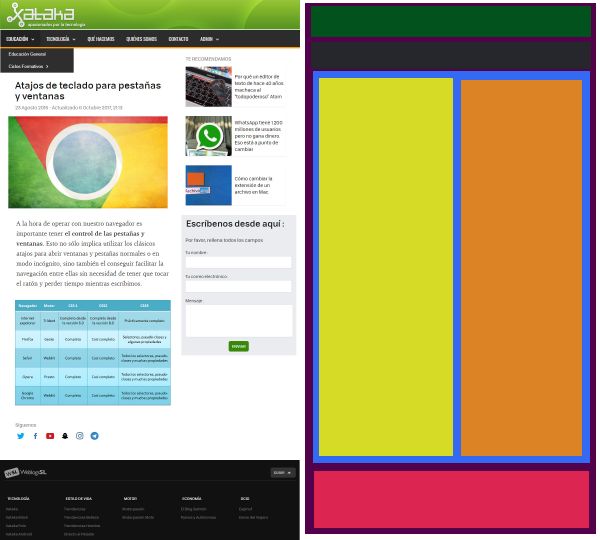
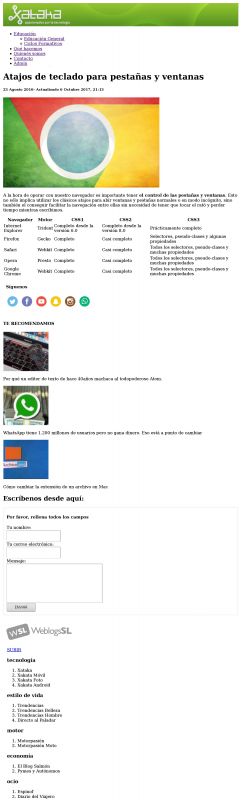
4.- Portal de noticias avanzado
General
- Según el programa que utilices, establece el charset (Codificación de caracteres) a ISO-8859-1 o a UTF-8 dentro del <head> del documento.
- Incluye tu propias imágenes e iconos que deberán estar descargadas en tu ordenador.
- Sólo se podrá utilizar la etiqueta <br/> dentro de un párrafo para realizar un salto de línea, nunca para separar el contenido de los elementos de la página.
Estructura de capas
- Dentro de <div id="contenedor"> incluye las capas <header>, <nav>, <div id="contenido"> y <footer>.
- La capa <div id="contenido"> incluirá las capas <main> y <aside>.
- La capa <aside> se dividirá en <div id="recomendados"> y <div id="escribenos">.
- La capa <footer> se dividirá en cinco capas, una para cada lista.
Capa <header>
- Incluye una imagen alargada.
Capa <nav>
- El menú incluirá las opciones que se muestran en la imagen final del portal, que tiene solamente un submenú: Educación [Educación General, Ciclos Formativos], Tecnología, Qué hacemos, Quiénes somos, Contacto, Admin.
- El menú se diseñará mediante listas no ordenadas.
- Los elementos del menú serán enlaces a "http://www.ticarte.com".
Capa <main>
- La noticia debe incluirse dentro de la capa <article>.
- La tabla debe incluir las etiquetas <thead> y <tbody>.
- Los iconos de "Síguenos" serán imágenes individuales, y cada una será un enlace a la red social correspondiente.
Capa <aside>
- En el formulario utliza las etiquetas <form>, <fieldset>, <legend> y <label> según corresponda.
- En el formulario no incluyas el atributo "size" en los <input>.
- En el formulario el campo "Mensaje" será un <textarea>.
- En el formulario no incluyas los atributos "cols" y "rows" en el <textarea>.
- En el formulario "Enviar" será un <input type="submit">.
Capa <footer>
- "Subir" será un enlace (no una imagen ni un botón) que mediante un ancla subirá al inicio de la página.
Portal con CSS (izquierda) / Estructura de capas (derecha) / (Descargar a resolución mayor)
Portal sin CSS / (Descargar a resolución mayor)
Ejercicios prácticos de HTML5 escrito por Rafa Morales está protegido por una licencia Creative Commons Atribución-NoComercial-SinDerivadas 4.0 Internacional