¿Qué es?
jQuery es una biblioteca multiplataforma de JavaScript que permite simplificar la manera de interactuar con los documentos HTML, manipular el árbol DOM.
Y permite manejar eventos, desarrollar animaciones y agregar interacción con la técnica AJAX a páginas web.
Como en otra muchas bibliotecas de JavaScript permiten que con funciones propias de la misma biblioteca ahorremos espacio(código) y tiempo.
Para poder usar estas bibliotecas necesitamos saber un poco de JavaScript. Por lo menos algo.
Funciones
Función Dolar
Es una función que soporta todos los selectores definidos de CSS3
$()
-Ejemplos funciones BASICAS
Hace referencia a todos los elementos de enlace
$('a')Hace referencia a todos los div que no estan ocultos
$('div:visible')Hace referencia a todos los input radio de la página.
$('input:radio')Hace referencia a todos los parrafos que dispongan de un enlace como mínimo.
$('p[a]')-Ejemplos funciones EVENTOS
Acciona un evento cuando se hace click sobre el elemento
$('h1').click();Acciona el evento de forma alterna
$("h1").toggle(function(){
alert("Estoy activado");
},function(){
alert("Ahora estoy desactivado");
});Características
- Selección de elementos DOM.
- Interactividad y modificaciones del árbol DOM, incluyendo soporte para CSS 1-3 y un plugin básico de XPath.
- Eventos.
- Manipulación de la hoja de estilos CSS.
- Efectos y animaciones.
- Animaciones personalizadas.
- AJAX.
- Soporta extensiones.
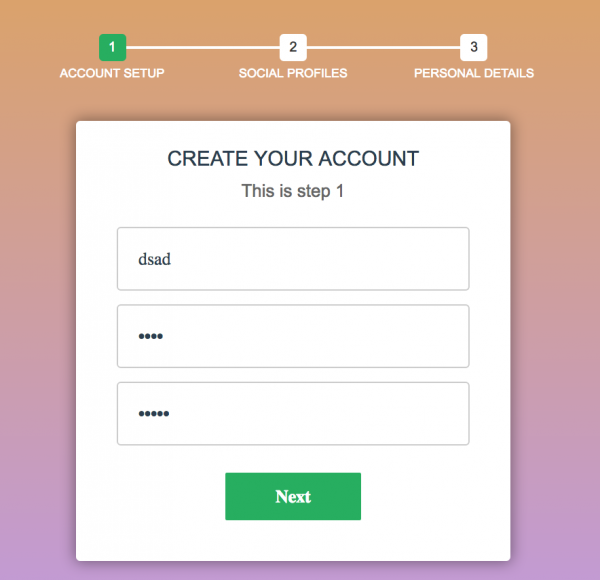
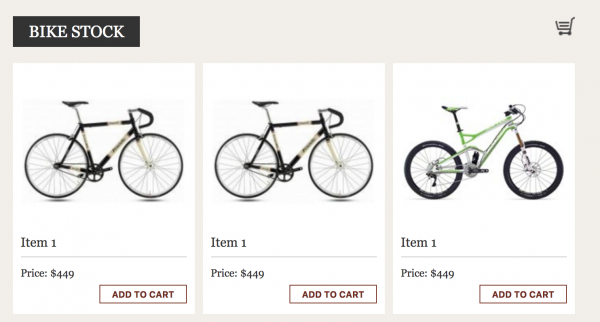
Ejemplos
Recursos aprendizaje
- https://openlibra.com/es/book/fundamentos-de-jquery
- http://www.cav.jovenclub.cu/comunidad/datos/descargas/jQuery.pdf
- http://www.sitiolibre.com/curso/pdf/Manual_jQuery.pdf
JQUERY escrito por Javier Ponferrada López está protegido por una licencia Creative Commons Atribución-NoComercial-SinDerivadas 4.0 Internacional