
Hola a tod@s, hoy os traigo un pequeño manual e información de un mockup. Este esquema os servirá en un futuro para organizar las capas de vuestra futura página web.
¿Qué es un mockup?
"Segun Wikipedia"
En la manufactura y diseño, un mockup, mock-up, o maqueta es un modelo a escala o tamaño real de un diseño o un dispositivo, utilizado para la demostración, evaluación del diseño, promoción, y para otros fines. Un mockup es un prototipo si proporciona al menos una parte de la funcionalidad de un sistema y permite pruebas del diseño.Los mockups son utilizados por los diseñadores principalmente para la adquisición de comentarios por parte de los usuarios. Los mock-ups abordan la idea capturada en la ingeniería popular: «Usted puede arreglarlo ahora en el dibujo con una goma de borrar o más tarde en la obra con un martillo»
¿Cómo se hace?
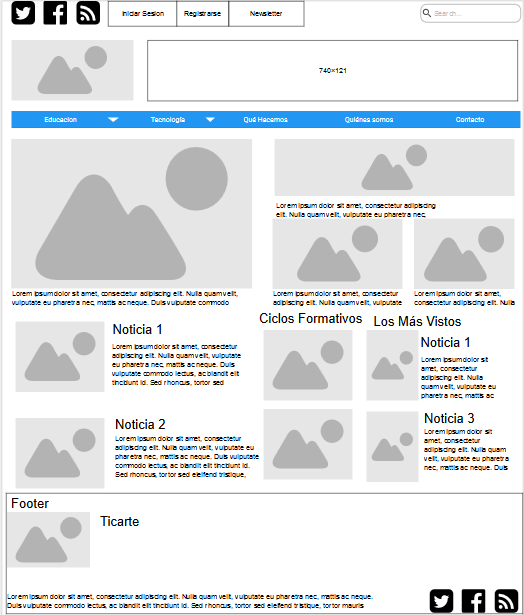
Este es un ejemplo de un mockup de nuestra página,básicamente se basa en colocar las zonas(div) que queramos tener en la página web y seleccionar su contenido.
Hay tres zonas claves para hacer una buena página web / mockup:
- Nav o Menu: La parte de la página donde esta los menús de las categorías de nuestra página web.
- Body: Donde estará el contenido de la página web.
- Footer: Ahí estará los enlaces sobre nuestra información y enlaces a redes sociales
Más páginas / programas para realizar estos mockups.
1.-
De Pago, para mockup sencillos.
2.-
Gratuito con varias restricciones, pero también tiene sus versiones de pago(Premium - 14 $ al año y TeamPack - 29 $ al año). Su mayor ventaja es que posee web mockup y mockup para apps.
3.-
https://balsamiq.com/products/mockups/
Este es totalmente de pago, es más sencillo que todos los anteriores. Es una aplicación muy completa, profesionalmente es la mejor de todas.
4.-
Parecido al primero, solo se diferencian en que el primero haces tu un esquema en el que se parezca a la página al que deseas poner y este es una página web en la que tu creas el mockup y se ve directamente como se quedaría.
5.-
Necesitas SilverLight para ejecutar su página web y es como los otros dos, de pago pero se puede hacer una demo de un mockup.
¿Qué son los mockup y cómo se hacen? escrito por David Heredia Tartajo está protegido por una licencia Creative Commons Atribución-NoComercial-SinDerivadas 4.0 Internacional