Utilizando HTML 5 y CSS 3 crea los documentos que se detallan a continuación, cada uno en un fichero diferente. No olvides validar ambos documentos en el W3C Validator para corregir los errores de sintaxis que puedan existir y que puedes utilizar la opción Inspeccionar elemento en tu navegador para comprobar si las propiedades se están aplicando correctamente.
Estructura el código con el formato del siguiente ejemplo en tus hojas de estilos, situando cada propiedad en una línea diferente:
h1 {
color: #8A8E27;
font-weight: normal;
font-family: Arial, Helvetica, sans-serif;
}
1.- Currículum Vitae
- Crear una capa diferente para cada uno de los principales elementos del Currículum: "cabecera", "índice", "fotografía", "datos personales", "formación académica", "experiencia laboral" y "otros datos".
- Situar la fotografía a la derecha de "datos personales" utilizando las propiedades de flotación.
- Modificar el tipo de letra utilizando las fuentes de Google Fonts.
- Eliminar el subrayado de los enlaces.
- Utilizar las pseudo-propiedades en los enlaces, para que cambien de color al pasar el ratón por ellos.
- Personalizar las listas incluyendo un icono que te puedes descargar de Internet.
- Personalizar los bordes, márgenes y colores a tu gusto.
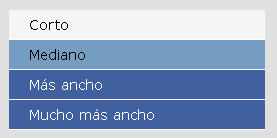
2.- Menús de navegación
Diseña los siguientes menús de navegación, todos en un mismo documento HTML:

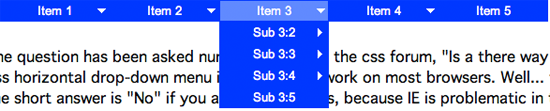
(Azul oscuro para elementos. Azul claro al pasar encima del menú. No tener en cuenta el color blanco)
![]()
(Azul oscuro para elementos. Azul claro al pasar encima del menú. No tener en cuenta el color blanco)


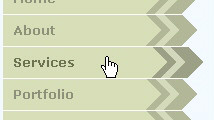
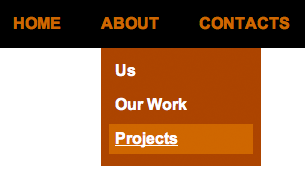
(Elementos con dos imágenes de fondo, una para todos los elementos y otra para cuando estamos encima)
![]()
(No son necesarios los bordes redondeados. No tener en cuenta la pestaña de color blanco)


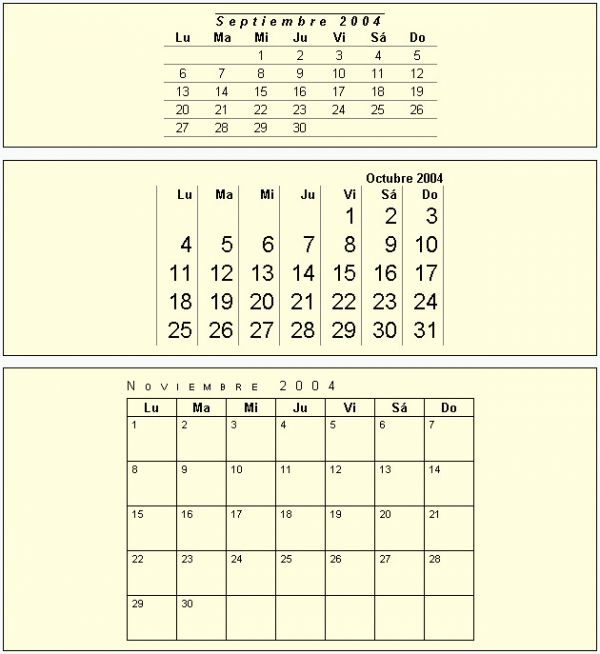
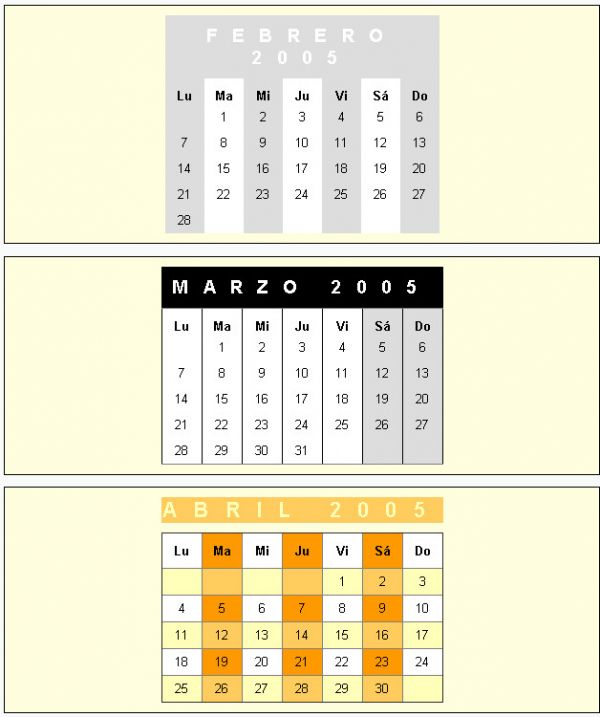
3.- Calendarios
Utilizando tablas, diseña los siguientes calendarios:


4.- Formularios
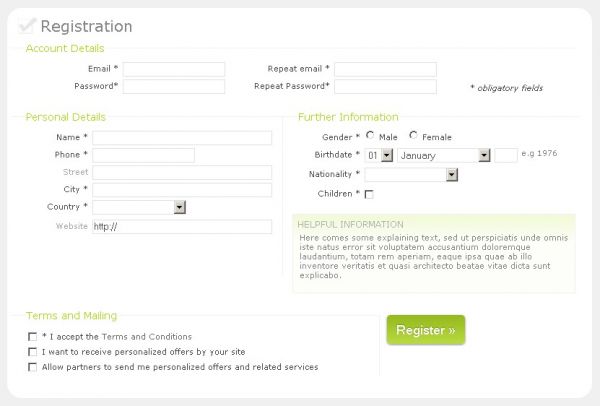
Diseña el siguiente formulario. Utiliza las propiedades de flotación (y nunca tablas) para alinear los elementos.

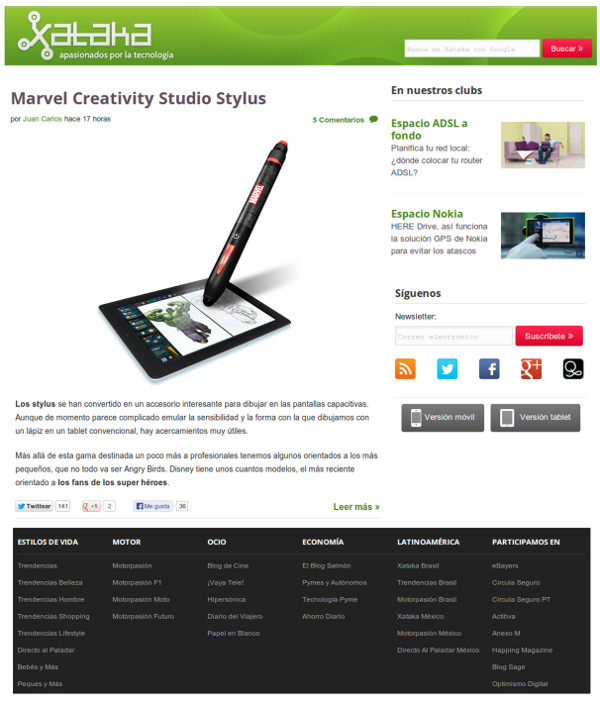
5.- Portal de noticias básico
- Asigna el color verde #4b8a20 al fondo de toda la página.
- Crea la capa "contenedor" que mida 900px y se centre automáticamente en el navegador. Esta capa contendrá todo el contenido de la página. Tendrá un padding de 30px a derecha e izquierda y el fondo de color blanco.
- Dentro de "contenedor" incluye las capas "cabecera", "contenido" y "pie".
- En la capa "cabecera" incluye esta imagen.
- La capa "contenido" incluirá las capas "noticia" y "columna", y esta última se dividirá en "clubs" y "síguenos".
- La capa "pie" se dividirá en seis capas "lista".
- Utiliza el tipo de letra Helvetica.
- Algunos colores utilizados son: #333333 #4b8a20 #dddddd #e7123a.
- Las líneas grises se definirán mediante propiedades "border" y no etiquetas "hr".
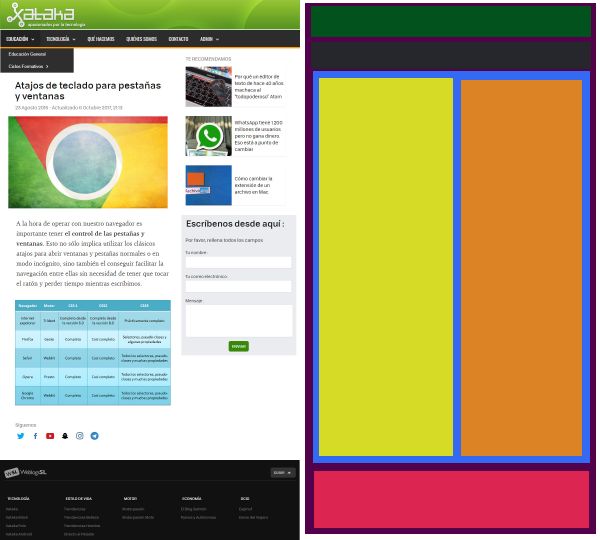
6.- Portal de noticias avanzado
General
- La hoja de estilos CSS debe estar definida en un único archivo independiente del contenido HTML.
- Según el programa que utilices, establece el charset (Codificación de caracteres) a ISO-8859-1 o a UTF-8 dentro del <head> del documento.
- Utiliza el tipo de letra propio. Puedes utilizar la propiedad @font-face o las fuentes de Google.
- Incluye tu propias imágenes e iconos que deberán estar descargadas en tu ordenador.
- Algunos colores utilizados son: #333333 #4b8a20 #dddddd #e7123a.
- Utiliza "id" para las capas de la estructura solamente y "class" para el resto de elementos. Crea las mínimas clases posibles, intentando reutilizar sus propiedades siempre que puedas.
- Sólo se podrá utilizar la etiqueta <table> en la tabla de la noticia.
- Sólo se podrá utilizar la etiqueta <br/> dentro de un párrafo para realizar un salto de línea, nunca para separar el contenido de los elementos de la página.
- Las líneas grises se definirán mediante propiedades CSS "border" y no etiquetas <hr>.
Estructura de capas
- Asigna el color verde #4b8a20 al fondo de toda la página.
- La capa <div id="contenedor"> debe medir 900px, centrarse automáticamente en el navegador y tener el color de fondo blanco
- Dentro de <div id="contenedor"> incluye las capas <header>, <nav>, <div id="contenido"> y <footer>.
- La capa <div id="contenido"> incluirá las capas <main> y <aside>.
- La capa <aside> se dividirá en <div id="recomendados"> y <div id="escribenos">.
- La capa <footer> se dividirá en cinco capas, una para cada lista.
Capa <header>
- Incluye una imagen alargada.
Capa <nav>
- El menú incluirá las opciones que se muestran en la imagen final del portal, que tiene solamente un submenú: Educación [Educación General, Ciclos Formativos], Tecnología, Qué hacemos, Quiénes somos, Contacto, Admin.
- El menú se diseñará mediante listas no ordenadas.
- Los elementos del menú serán enlaces a "http://www.ticarte.com".
- Al pasar el raton sobre los elementos del menú, éstos cambiarán de color a un gris más oscuro.
- Incluye un submenú que se active al pasar el ratón por encima del elemento principal dentro de "Educación".
- El icono de la flecha que hay junto a los elementos con submenú se incluirá desde CSS.
Capa <main>
- La noticia debe incluirse dentro de la capa <article>.
- La tabla debe incluir las etiquetas <thead> y <tbody>.
- Las filas de la tabla se colorearán seleccionando filas pares e impares.
- Los iconos de "Síguenos" serán imágenes individuales, y cada una será un enlace a la red social correspondiente.
Capa <aside>
- Todas las noticias de "Te recomendamos" utilizarán la misma clase.
- En el formulario utliza las etiquetas <form>, <fieldset>, <legend> y <label> según corresponda.
- En el formulario no incluyas el atributo "size" en los <input>.
- En el formulario el campo "Mensaje" será un <textarea>.
- En el formulario no incluyas los atributos "cols" y "rows" en el <textarea>.
- En el formulario "Enviar" será un <input type="submit">.
Capa <footer>
- Todas las capas "lista" utilizarán la misma clase.
- "Subir" será un enlace (no una imagen ni un botón) que mediante un ancla subirá al inicio de la página.
- El icono del triángulo que hay junto al enlace "Subir" se incluirá desde CSS.
| Adjunto | Tamaño |
|---|---|
| noticia-css1.png | 1.7 MB |
| xataka-cabecera.jpg | 15.26 KB |
Ejercicios prácticos de CSS escrito por Rafa Morales está protegido por una licencia Creative Commons Atribución-NoComercial-SinDerivadas 4.0 Internacional