
Utilizando HTML 5 y CSS 3 crea los documentos que se detallan a continuación, cada uno en un fichero diferente, para aplicar el diseño Responsive Web Design (RWD). No olvides validar ambos documentos en el W3C Validator para corregir los errores de sintaxis que puedan existir y que puedes utilizar la opción Inspeccionar elemento en tu navegador para comprobar si las propiedades se están aplicando correctamente.
Estructura el código con el formato del siguiente ejemplo en tus hojas de estilos, situando cada propiedad en una línea diferente:
h1 {
color: #8A8E27;
font-weight: normal;
font-family: Arial, Helvetica, sans-serif;
}
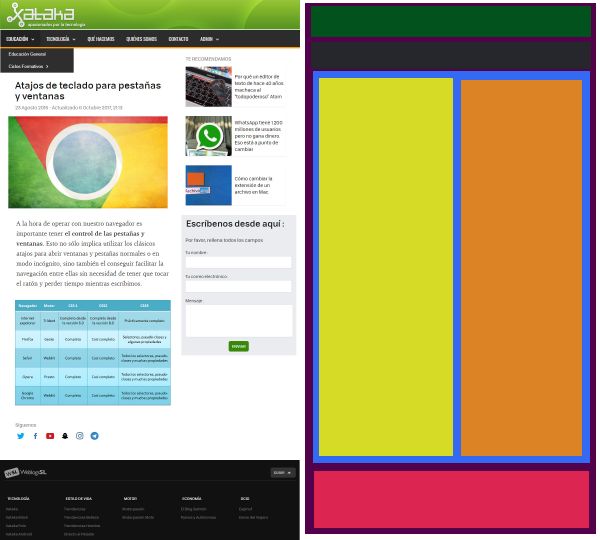
1.- Portal de noticias avanzado
General
- La hoja de estilos CSS debe estar definida en un único archivo independiente del contenido HTML.
- Según el programa que utilices, establece el charset (Codificación de caracteres) a ISO-8859-1 o a UTF-8 dentro del <head> del documento.
- Utiliza el tipo de letra propio. Puedes utilizar la propiedad @font-face o las fuentes de Google.
- Incluye tu propias imágenes e iconos que deberán estar descargadas en tu ordenador.
- Algunos colores utilizados son: #333333 #4b8a20 #dddddd #e7123a.
- Utiliza "id" para las capas de la estructura solamente y "class" para el resto de elementos. Crea las mínimas clases posibles, intentando reutilizar sus propiedades siempre que puedas.
- Sólo se podrá utilizar la etiqueta <table> en la tabla de la noticia.
- Sólo se podrá utilizar la etiqueta <br/> dentro de un párrafo para realizar un salto de línea, nunca para separar el contenido de los elementos de la página.
- Las líneas grises se definirán mediante propiedades CSS "border" y no etiquetas <hr>.
Estructura de capas
- Asigna el color verde #4b8a20 al fondo de toda la página.
- La capa <div id="contenedor"> debe medir 900px, centrarse automáticamente en el navegador y tener el color de fondo blanco
- Dentro de <div id="contenedor"> incluye las capas <header>, <nav>, <div id="contenido"> y <footer>.
- La capa <div id="contenido"> incluirá las capas <main> y <aside>.
- La capa <aside> se dividirá en <div id="recomendados"> y <div id="escribenos">.
- La capa <footer> se dividirá en cinco capas, una para cada lista.
Responsive Web Design
- Recuerda configurar el viewport para que la página se muestre correctamente en dispositivos pequeños.
-
Crea un diseño web adaptable para los siguientes tamaños de dispositivo:
- Monitor: min-width: 1000px.
- Tablet: min-width: 500px and max-width: 999px.
- Móvil: max-width: 499px.
-
La capa <div id="contenedor">:
- Monitor: 920px.
- Tablet: 700px.
- Móvil: 100%.
-
La capa <nav>:
- Monitor: los elementos del menú aparecerán uno al lado de otro.
- Tablet: los elementos del menú aparecerán uno al lado de otro.
- Móvil: los elementos del menú aparecerán uno encima de otro.
-
La capa <div id="contenido">:
- Monitor: las capas <main> y <aside> una al lado de otra.
- Tablet: las capas <main> y <aside> una al lado de otra.
- Móvil: las capas <main> y <aside> una encima de otra.
-
La capa <div id="recomendados">:
- Monitor: la imagen y el texto uno al lado de otro.
- Tablet: la imagen y el texto uno al lado de otro.
- Móvil: la imagen y el texto uno encima de otro.
-
La capa <footer>:
- Monitor: las listas aparecerán una al lado de otra.
- Tablet: las listas aparecerán una al lado de otra.
- Móvil: las listas aparecerán una encima de otra.
Capa <header>
- Incluye una imagen alargada.
- Utiliza la etiqueta <picture> para mostrar una imagen diferente en cada diseño.
Capa <nav>
- El menú incluirá las opciones que se muestran en la imagen final del portal, que tiene solamente un submenú: Educación [Educación General, Ciclos Formativos], Tecnología, Qué hacemos, Quiénes somos, Contacto, Admin.
- El menú se diseñará mediante listas no ordenadas.
- Los elementos del menú serán enlaces a "http://www.ticarte.com".
- Al pasar el raton sobre los elementos del menú, éstos cambiarán de color a un gris más oscuro.
- Incluye un submenú que se active al pasar el ratón por encima del elemento principal dentro de "Educación".
- El icono de la flecha que hay junto a los elementos con submenú se incluirá desde CSS.
Capa <main>
- La noticia debe incluirse dentro de la capa <article>.
- La tabla debe incluir las etiquetas <thead> y <tbody>.
- Las filas de la tabla se colorearán seleccionando filas pares e impares.
- Los iconos de "Síguenos" serán imágenes individuales, y cada una será un enlace a la red social correspondiente.
Capa <aside>
- Todas las noticias de "Te recomendamos" utilizarán la misma clase.
- En el formulario utliza las etiquetas <form>, <fieldset>, <legend> y <label> según corresponda.
- En el formulario no incluyas el atributo "size" en los <input>.
- En el formulario el campo "Mensaje" será un <textarea>.
- En el formulario no incluyas los atributos "cols" y "rows" en el <textarea>.
- En el formulario "Enviar" será un <input type="submit">.
Capa <footer>
- Todas las capas "lista" utilizarán la misma clase.
- "Subir" será un enlace (no una imagen ni un botón) que mediante un ancla subirá al inicio de la página.
- El icono del triángulo que hay junto al enlace "Subir" se incluirá desde CSS.
2.- Portal de noticias libre
Responsive Web Design y estrucutra de capas
-
Crea un diseño web adaptable para los siguientes tamaños de dispositivo:
- Monitor: min-width: 1000px.
- Tablet: min-width: 500px and max-width: 1000px.
- Móvil: max-width: 500px.
-
Capa Contenedor: Contendrá todo el contenido de la página, estará centrada en el navegador y su medida según el dispositivo será:
- Monitor: 920px.
- Tablet: 700px.
- Móvil: 100%.
-
Capa Contenedor (<div>): Se estructurará en las siguientes capas (utiliza las etiquetas nuevas que proporciona HTML5 o capas en su defecto).
- Cabecera (<header>).
- Menú (<nav>).
- Contenido (<div>), que se dividide en Artículo (<article>) y Columna (<aside>).
- Pie (<footer>).
- En el diseño Monitor, las capas Artículo y Columna estarán una al lado de otra. En los diseños Tablety Móvil, las capas estarán una encima de otra.
General
- La hoja de estilos CSS debe estar definida en un único archivo independiente del contenido HTML.
- Según el programa que utilices, establece el charset (Codificación de caracteres) a ISO-8859-1 o a UTF-8 dentro del <head> del documento.
- Utiliza la directiva @font-face para cambiar el tipo de letra de la página.
- Incluye tu propias imágenes e iconos que estarán descargadas en tu ordenador.
- Asigna un color de fondo a la página y que el contenedor tenga otro color distinto, puede ser imágenes si se desea.
- Utiliza "id" para las capas de la estructura solamente y "class" para el resto de elementos. Crea las mínimas clases posibles, intentando reutilizar sus propiedades siempre que puedas.
- Sólo se podrá utilizar la etiqueta <br/> dentro de un párrafo para realizar un salto de línea, nunca para separar el contenido de los elementos de la página.
- Las líneas grises se definirán mediante propiedades "border" y no etiquetas <hr>.
Capa Cabecera
- Nombre del portal. Puedes incluir imágenes
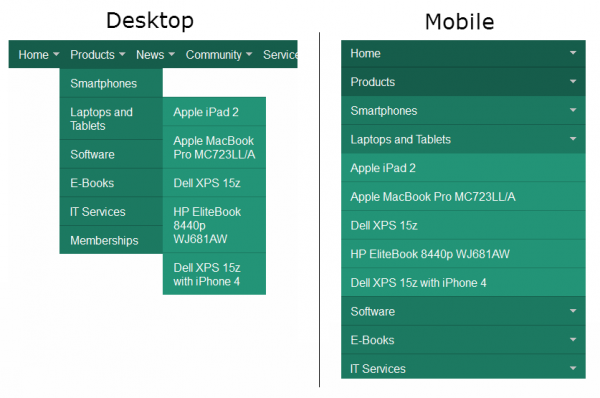
Capa Menú
- Diseñarlo mediante etiquetas <ul> y <li>.
- En los diseños Monitor y Tablet aparecerán los elementos del menú en horizontal.
- En el diseño Móvil aparecerán los elementos del menú en vertical ocupando todo el ancho de la capa.
- Es opcional incluir submenús, el icono del submenú y utilizar Javascript para añadir efectos.
- Puedes tomar como referencia el siguiente ejemplo de menú, pero utiliza tus opciones y colores propios.

Capa Artículo
- Incluir al menos una imagen que ocupe el 100% de ancho de la capa.
- Incluir texto suficiente crear títulos y subtítulos que se enumeren automáticamente. Personalizar el formato del texto. Permitir que el texto sea editable.
- Incluir un ejemplo de efecto de animación que se pueda realizar con CSS 3 (pero sin Javascript ni ninguna otra librería).
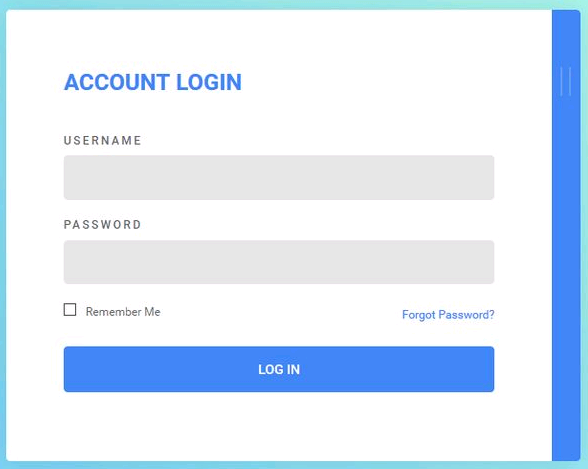
Capa Columna
- Incluir un formulario para suscribirse a las novedades de la página que incluya los siguientes campos: "Nombre", "Email", "Blog personal" y "Fecha nacimiento". Marca los campos "Nombre" e "Email" como requeridos. Puedes inspirarte en el siguiente formato.

Capa Pie
- Incluir una columna a la izquierda con los datos de contacto y otra a la derecha con los iconos de las redes sociales más utilizadas (no utilizar tablas). Sólo en el diseño Móvil aparecerán una debajo de otra.
- Insertar debajo de las dos columnas un mapa con un ancho del 100% del contenido con la dirección de contacto (Ejemplo). Configurar las medidas del iframe mediante una clase, ya que utilizar <iframe width="100%"...> da errores de validación.
Ejercicios prácticos de RWD escrito por Rafa Morales está protegido por una licencia Creative Commons Atribución-NoComercial-SinDerivadas 4.0 Internacional