
Mediante las propiedades de una hoja de estilos CSS podemos ser capaces de añadir contadores automáticos en los elementos que deseemos de una página HTML. De esta manera no tendremos nosotros que estar pendientes de actualizar dicha numeración si añadimos nuevo contenido en cualquier momento.
El caso más comun que se nos puede presentar es aquel en el que deseemos numerar las etiquetas de encabezado <h1>, <h2>, etc; utilizando además para ello numeraciones anidadas.
Para ello, utilizaremos el modificador :before en la etiqueta deseada para añadir nuevo contenido y dicho contador. El código CSS sería el siguiente:
body{
counter-reset: Seccion;
}
h1{
counter-reset: SubSeccion;
}
h1:before{
counter-increment: Seccion;
content: "Capítulo " counter(Seccion)". ";
}
h2{
counter-reset: SubSubSeccion;
}
h2:before{
counter-increment: SubSeccion;
content: counter(Seccion) "." counter(SubSeccion)". ";
}
h3:before{
counter-increment: SubSubSeccion;
content: counter(Seccion) "." counter(SubSeccion)"." counter(SubSubSeccion)". ";
}
Utilizaremos la propiedad counter-reset para crear y reiniciar un contador. Esta propiedad debe utilizarse en la etiqueta en sí. Como podéis ver, utilizamos la etiqueta <body> para crear el primer contador, y luego las etiquetas <h1>, <h2>, etc; para crear y reiniciar los contadores de los elementos interiores.
Luego crearemos etiquetas con el modificador :before, que aplicará las propiedades de su interior antes de escribir el contenido en sí de dicha etiqueta. En él, mediante la propiedad counter-increment, sumaremos por defecto 1 (si no indicamos lo contrario) al contador creado, ya que por defecto comienza en 0. Posteriormente, mediante la propiedad content, modificaremos el contenido de la etiqueta, con el texto que deseemos, y con la función counter (dentro de content) añadiremos el contador que hemos creado anteriormente, pudiendo utilizar también contadores de elementos anteriores.
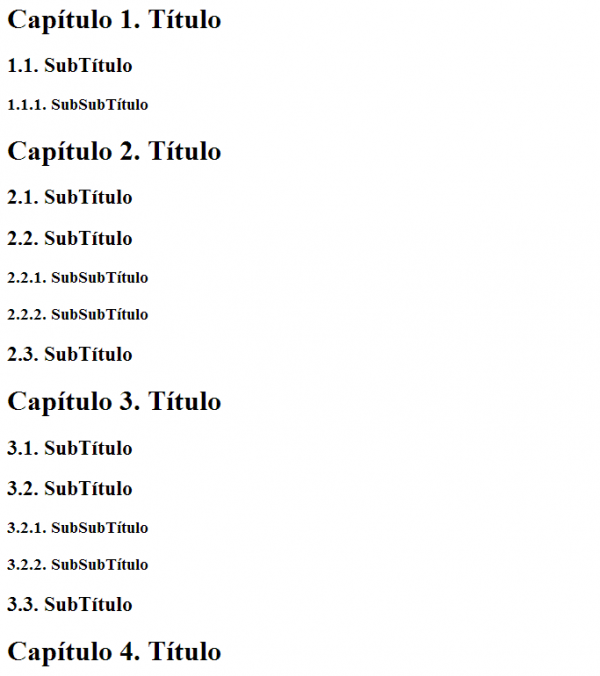
El resultado de aplicar las propiedades anteriores al siguiente código HTML lo podéis ver a continuación:
<body>
<h1>Título</h1>
<h2>SubTítulo</h2>
<h3>SubSubTítulo</h3>
<h1>Título</h1>
<h2>SubTítulo</h2>
<h2>SubTítulo</h2>
<h3>SubSubTítulo</h3>
<h3>SubSubTítulo</h3>
<h2>SubTítulo</h2>
<h1>Título</h1>
<h2>SubTítulo</h2>
<h2>SubTítulo</h2>
<h3>SubSubTítulo</h3>
<h3>SubSubTítulo</h3>
<h2>SubTítulo</h2>
<h1>Título</h1>
</body>

Contadores con CSS
Os podéis descargar a continuación el fichero de ejemplo con el código anterior.
| Adjunto | Tamaño |
|---|---|
| contadores.html | 964 bytes |
Cómo añadir contadores mediante CSS en etiquetas de HTML escrito por Rafa Morales está protegido por una licencia Creative Commons Atribución-NoComercial-SinDerivadas 4.0 Internacional
