
¿Qué es?
Materialize, es un framework de CSS que nos permite diseñar nuestros sitios web, con una interfaz basada en Material Design.
¿Qué es Material Design?
Es un estándar de diseño creado por Google, en el que se inspira en audaces colores yuxtapuestos con ambientes apagados, sombras profundas, y los reflejos brillantes.
En éste diseño se toma mucho en cuenta a profundidad, las superficies, los bordes, las sombras y los colores, para poder llegar a diseña una interfaz limpia y bien estructurada.
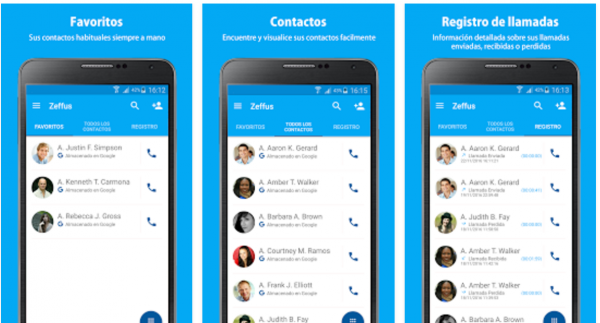
Este diseño es utilizado en las aplicaciones móviles como por ejemplo:
Zeffus Contacts


Existe una gran variedad de aplicaciones en Play Store que su interfaz está basada en éste diseño.
Materialize, como ya hemos dicho anteriormente es un framework CSS. Ya conocemos otro framework muy conocido como puede ser Bootstrap.
Éste framework nos permite desarrollar sitios web responsive usando sus librería CSS, que dispondrá de diseños para menús, footers, tablas, botones…etc.
Voy a mostrar unos simples pasos para poder usar Materialize:
1).Entramos en la web de Materialize http://materializecss.com

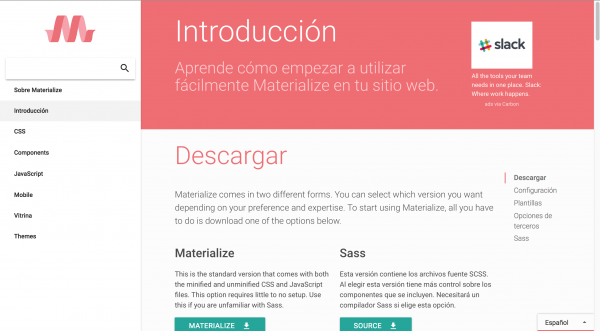
2).Hacemos click sobre el botón “ Introducción ”. Esto nos llevará a la sección, donde nos explica: ¿Cómo usar Materialize?, ¿Cómo configurarlo?…etc.

3).Descargamos el paquete de Materialize.

(Si deseamos tener más control sobre los componentes de Materialize, es aconsejable descargar el paquete SASS, que dispone de fuentes SCSS)

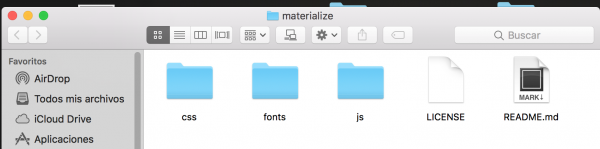
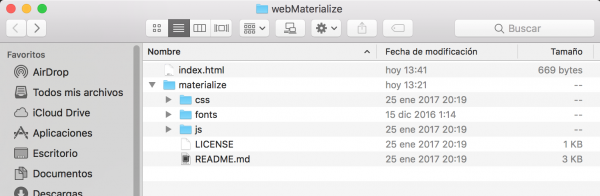
4).Una vez tengamos descargado el paquete de Materialize, nos aparecerá esta jerarquía de carpetas. Éstas carpetas contienen las hojas de stylos, ficheros javaScript y fuentes, que nos permitirán diseñar nuestro sitio web.

5).Creamos nuestro fichero index.html, en donde enlazaremos los fichero css y javaScript que dispone Materialize. Hay dos opciones:
- Vinculamos nuestro index.html a los dichero css y javaScript del paquete que nos hemos descargado. Lo cual nos permite modificar dichos ficheros si fueran necesarios.
- Vinculamos nuestro fichero index.html a los mismos ficheros pero que se encuentran en la red.
-Tienen sus ventajas y desventajas cada una de ellas:
- Si elegimos la primera opción, podremos modificar los ficheros a nuestro gusto. Pero eso si, su desventaja es que si existe alguna actualización de los ficheros, tendremos que actualizarlos a mano.
- Si elegimos la segunda opción, la ventaja sería que nuestros ficheros estarían actualizados continuamente, pero si estamos trabajando en local y no disponemos de conexión a internet, nuestro sitio web, no tendría acceso a los ficheros CSS ni JavaScript.
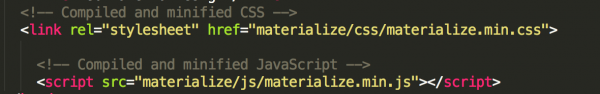
En nuestro caso, ya que hemos descargado el paquete, podemos vincularlos en local. Con las siguientes lineas, dentro de la etiqueta head, de HTML.

(La ruta de acceso, puede cambiar dependiendo de donde se encuentre nuestro fichero index.html)
En mi caso dispongo de una carpeta donde almaceno mi fichero index.html y en la misma carpeta, se encuentra, el paquete de Materialize.

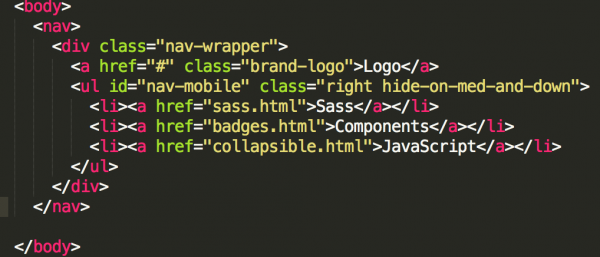
6). Una vez vinculado los ficheros, es hora de crea nuestro ejemplo web, que en nuestro caso será un menú. Esto es posible simplemente con las siguientes líneas de html.

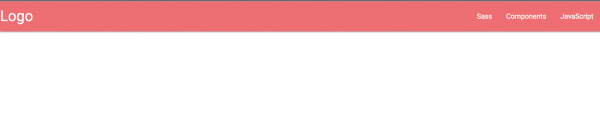
-Estas pocas líneas de código, se convertirán en un menú Material Design.

Esto es posible, gracias a que declaramos elementos de nuestro html, con clases predefinidas en las hojas de stylos CSS.
Es obvio que en principio no sabemos las referencias a la clases, ya que son muchas. Es por eso que en la web de Materialize, existe mucha información y ejemplos de la gran cantidad de componentes que dispone éste framework.

Con la combinación de varios elementos que nos ofrecen éste framework, podremos llegar a desarrollar una web profesional, fácilmente.
(Como anotación, es importante que para el uso de Materialize, tengamos un nivel Medio/Avanzado, de HTML)
Anexo:
Materialize escrito por Javier Ponferrada López está protegido por una licencia Creative Commons Atribución-NoComercial-SinDerivadas 4.0 Internacional
