
Visual Studio Code es un editor de texto desarrollado por Microsoft con el que podremos codificar en diferentes lenguajes de programación, tales como Java, Python, Javascript, hacer uso de AngularJs e Ionic. Aunque es importante resaltar que no se trata de un Entorno de desarrollo como podrían ser Netbeans, Visual Studio 2015 o Android Studio.
Habrá quien pueda hacerse la siguiente pregunta: "Ya tenemos SublimeText, Atom, etc. ¿Otro más?". Personalmente SublimeText nunca me ha gustado, contínuos problemas de inestabilidad me hicieron abandonarlo, de Atom no puedo hablar, pero desde hace cosa de un año no he tenido ningún problema con VS Code, tanto para revisar código en Java y Python, leer contenido Json y XML, o para el desarrollo en PHP, HTML, CSS o Javascript (Ionic y AngularJs).
Una de sus principales características es que es multiplataforma, de tal forma que podemos usar este fantástico editor en Windows, Ubuntu y macOS.
Otra de sus características más significativas es la rapidez a la hora de abrir el programa además de su poco peso en el sistema operativo. Habitualmente trabajo con Windows 10 (con disco SSD) y con Ubuntu 16.04 (disco convencional) y la carga es rapidísima en ambos sistemas.
Finalmente tenemos a nuestra disposición una gran cantidad de Extensiones que podemos encontrar en su Marketplace, donde podemos buscar extensiones que nos facilitarán el proceso de desarrollo.
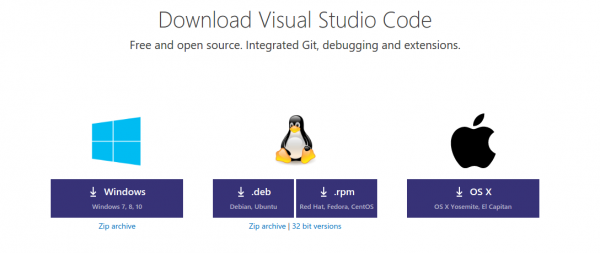
Para poder usar este editor simplemente debemos visitar su web para proceder a su descarga, seleccionando el instalador para el sistema operativo correspondiente.
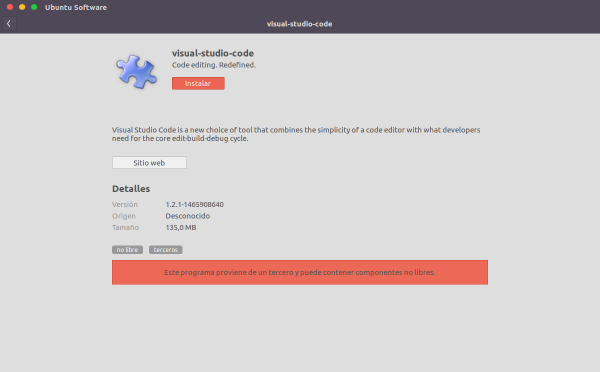
 En mi caso estoy usando Ubuntu, por lo tanto descargo el .deb. Una vez hecho esto solo debemos hacer doble click sobre el archivo descargado, lo que nos abrirá Ubuntu Software.
En mi caso estoy usando Ubuntu, por lo tanto descargo el .deb. Una vez hecho esto solo debemos hacer doble click sobre el archivo descargado, lo que nos abrirá Ubuntu Software.
 Y solamente debemos pulsar sobre el botón Instalar, con lo que tendremos instalado Visual Studio Code en nuestro sistema operativo.
Y solamente debemos pulsar sobre el botón Instalar, con lo que tendremos instalado Visual Studio Code en nuestro sistema operativo.
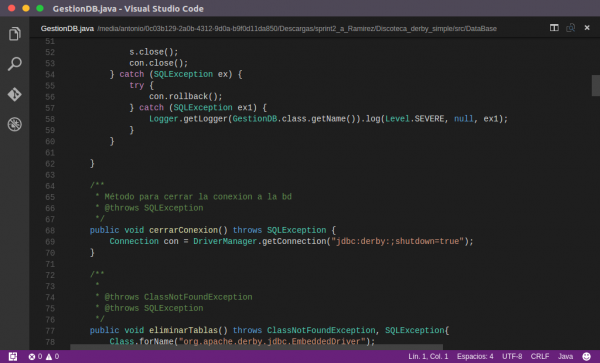
Este es el aspecto con un fichero Java de VS Code:
 Y aquí tenemos otro ejemplo con un fichero Javascript para AngularJs:
Y aquí tenemos otro ejemplo con un fichero Javascript para AngularJs:
 Anteriormente hacía hincapié en la extensiones que podemos encontrar para VS Code en Marketplace, por lo que indicaré algunas de las que uso y la forma de instalarlas.
Anteriormente hacía hincapié en la extensiones que podemos encontrar para VS Code en Marketplace, por lo que indicaré algunas de las que uso y la forma de instalarlas.
Lo primero es ingresar en la web de Marketplace y desde ahí realizar las búsquedas necesarias.
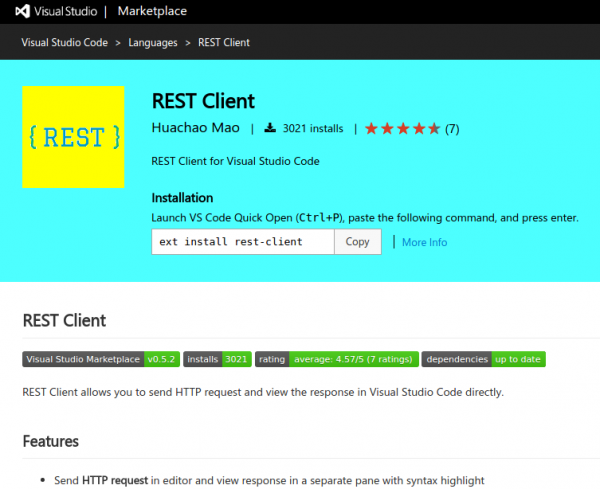
Comenzaremos por REST Client, una extensión que nos mostrará el resultado de una consulta contra un servidor Rest. Por lo tanto buscamos REST Client y entramos en su página específica.
 En esta página podemos ver información de esta extensión, para aprender su uso, posibilidades, instalación, etc.
En esta página podemos ver información de esta extensión, para aprender su uso, posibilidades, instalación, etc.
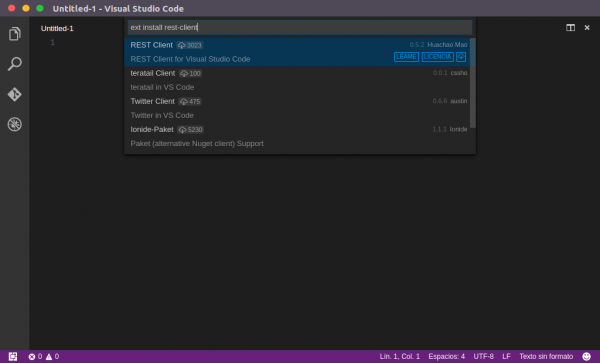
Para su instalación tan solo debemos copiar el comando "ext install rest-client" que podemos ver en la caja blanca en la parte superior. Una vez hecho esto abrimos VS Code y presionamos Control + p, y en la barra que aparece pegamos el comando que copiamos anteriormente.
 Tan solo debemos pulsar en el último botón de la parte derecha, justa a la derecha de Licencia, con lo que comenzará la instalación de esta extensión.
Tan solo debemos pulsar en el último botón de la parte derecha, justa a la derecha de Licencia, con lo que comenzará la instalación de esta extensión.
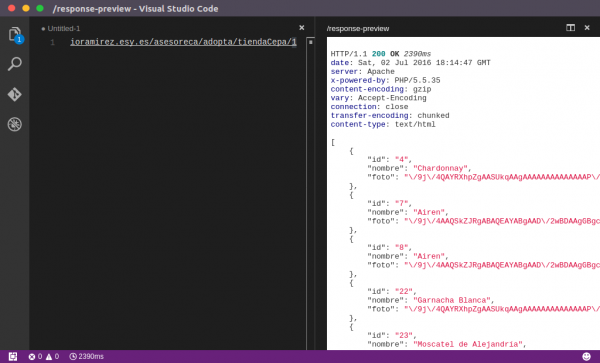
Una vez instalada, reiniciamos VS Code y ponemos una dirección contra un servidor Rest, y finalmente presionamos Control + Alt + r, con lo que se nos abrirá una nueva columna con el resultado.
 Otra de las extensiones que uso es Angular 1 JavaScript and TypeScript Snippets for VS Code. Se trata de un catálogo de snippet para VS Code y AngularJs, esto significa que con unos comandos básicos podemos crear la estructura de un fichero de una forma rápida y segura, para así poder concentrarnos en el código que queremos desarrollar.
Otra de las extensiones que uso es Angular 1 JavaScript and TypeScript Snippets for VS Code. Se trata de un catálogo de snippet para VS Code y AngularJs, esto significa que con unos comandos básicos podemos crear la estructura de un fichero de una forma rápida y segura, para así poder concentrarnos en el código que queremos desarrollar.
Para la instalación de dicha extensión realizamos su búsqueda en Marketplace, copiamos el comando de instalación y con Control + p pegamos dicho comando y comenzamos su instalación.
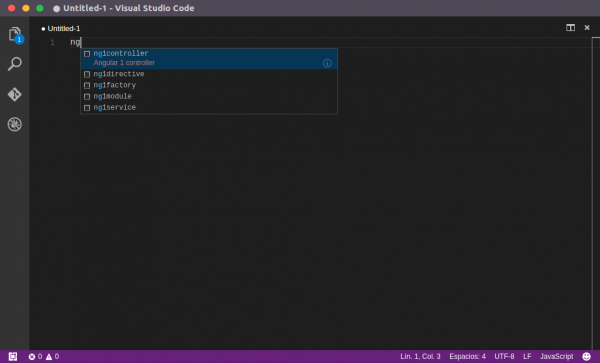
Una vez terminado podemos hacer uso de esta extensión, de tal forma que con escribir en un fichero vacío "ng" nos mostrará una lista con las posibilidades para AngularJs.
 El resultado de seleccionar "ng1controller" es el siguiente
El resultado de seleccionar "ng1controller" es el siguiente
.png) El resultado con "ng1module"
El resultado con "ng1module"
.png) Gracias a estos snippets podemos generar rápidamente la estructura de ficheros que necesitaremos en nuestros proyectos.
Gracias a estos snippets podemos generar rápidamente la estructura de ficheros que necesitaremos en nuestros proyectos.
Para gustos... Visual Studio Code escrito por Antonio Ramirez está protegido por una licencia Creative Commons Atribución-NoComercial-SinDerivadas 4.0 Internacional
