
Qué es JSON
JSON (JavaScript Object Notation) es un formato de fichero de texto ligero utilizado para el intercambios de datos. Básicamente JSON describe los datos con una sintaxis dedicada que se usa para identificar y gestionar los datos.
JSON nació como una alternativa a los ficheros de marcas XML, debido a su menor tamaño y su rapidez de lectura. Es posible su uso en cualquier lenguaje de programación, pero su sencillo uso en Javascript ha generado un gran numero de seguidores en sus comienzos.
Veamos un sencillo ejemplo en el que se puede utilizar JSON. Imaginemos que tenemos una frutería y que queremos obtener el nombre y la cantidad de fruta y verdura que tenemos. En un principio vamos a suponer que tenemos lo siguiente:
– Fruta: 10 Manzanas 20 Peras 30 Naranjas – Verduras 80 Lechugas 15 Tomates 50 Pepinos
Sintaxis de JSON
La sintaxis de JSON se resumen en:
- Cada dato es un par nombre/valor.
- Los datos se separan entre sí por comas.
- Un objeto es un conjunto de datos, que se define entre llaves { } (en inglés 'curly braces').
- Los valores de los datos puede contener arrays, que se definen entre corchetes [ ] (en inglés 'square brackets').
Vamos a analizarlos más detenidamente.
Dato
Un dato es un par 'nombre : valor ' separado por los dos puntos ':'
"NombreFruta" : "Manzana"
Los tipos de valores que podemos encontrar acompañando al nombre de un dato son:
- Un número (entero o float)
- Una cadena (entre comillas simples o dobles)
- Un booleano (true o false)
- Un array (entre corchetes [ ] )
- Un objeto (entre llaves { } )
- Null
Objetos
Los objetos son conjuntos de datos separados por comas que se identifican por ir entre llaves { }. En nuestro ejemplo, un objeto puede ser una fruta o una verdura:
{ "NombreFruta":"Manzana" , "Cantidad":20 }
Arrays
Un array es un conjunto de objetos, también separados por comas y que se identifica por ir entre corchetes [ ]. En nuestro ejemplo, tenemos un objeto cuyo nombre es "Fruta" y cuyo valor es un array de frutas y sus cantidades:
{
"Frutas": [
{ "NombreFruta":"Manzana" , "Cantidad":10 },
{ "NombreFruta":"Pera" , "Cantidad":20 },
{ "NombreFruta":"Naranja" , "Cantidad":30 }
]
}Podemos completar el ejemplo de la siguiente manera:
{
"Fruteria": [
{
"Fruta": [
{ "Nombre":"Manzana", "Cantidad":10 },
{ "Nombre":"Pera", "Cantidad":20 },
{ "Nombre":"Naranja", "Cantidad":30 }
]
},
{
"Verdura": [
{ "Nombre":"Lechuga", "Cantidad":80 },
{ "Nombre":"Tomate", "Cantidad":15 },
{ "Nombre":"Pepino", "Cantidad":50 }
]
}
]
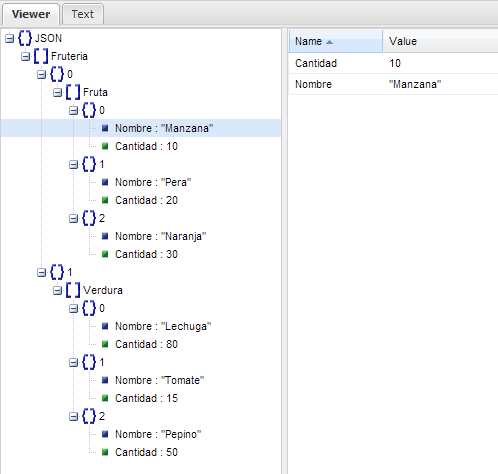
}Como podemos observar, hemos creado un objeto llamado frutería y, dentro de ese objeto hemos almacenado un array de dos elementos. El primer elemento del array contiene un objeto llamado fruta y el segundo elemento del array contiene otro objeto llamado verdura. Estos objetos a su vez contienen un array cuyo contenido es el nombre y la cantidad de cada fruta o verdura.
Software
JSON Editor Online
Herramienta online que nos permite crear de manera gráfica un archivo JSON mediante el uso de menús contextuales, así como de visualizarlo. También se encuentra como extensión de Chrome. Podéis leer más sobre él en este artículo.
Online JSON Viewer
Herramienta online que ayuda a visualizar mejor un JSON, tanto en formato tabulado como en formato libre de espacios en blanco para minimizar su tamaño.

Bibliografía
- Esquiva Rodríguez, Alejandro. "JSON I, ¿Qué es y para qué sirve JSON?". Licencia CC BY-CN-SA. [Consulta: Febrero 2015]. https://geekytheory.com/
- JSON Organization. http://www.json.org/
- JSON API. http://jsonapi.org/
- JSON Tutorial. W3Schools. http://www.w3schools.com
Qué es JSON escrito por Rafa Morales está protegido por una licencia Creative Commons Atribución-NoComercial-SinDerivadas 4.0 Internacional
